プロジェクトタイムライン
インタビュー、ペルソナ作成、価値仮説の作成、ペーパープロトタイピング、ユーザビリティテスト、結果を受けての修正を繰り返し、課題発見から検証まで全てを行いました。「ふと寂しくなり、誰かと話したい時に、料理をきっかけにする」という解決方法を実現できるようなサービスにしました。
Role
UX design, UI design, Illustration
Year
2019
Award
2019.08.30 Cookpad Summer Internship 2019 6 Day Product Designコース 「最優秀賞」
Techniques

このサービスはCookpad Summer Internship 2019 6 Day Product Designコースにて「一人暮らしの毎日の料理が楽しみになるサービス」というお題から、エンジニアとペアで5日間で制作しました。
インタビュー、ペルソナ作成、価値仮説の作成、ペーパープロトタイピング、ユーザビリティテスト、結果を受けての修正を繰り返し、課題発見から検証まで全てを行いました。「ふと寂しくなり、誰かと話したい時に、料理をきっかけにする」という解決方法を実現できるようなサービスにしました。

実際に一人暮らしの方4名にインタビューしました。事前に計画した質問をしつつ、その場に合わせた質問も臨機応変に行いました。

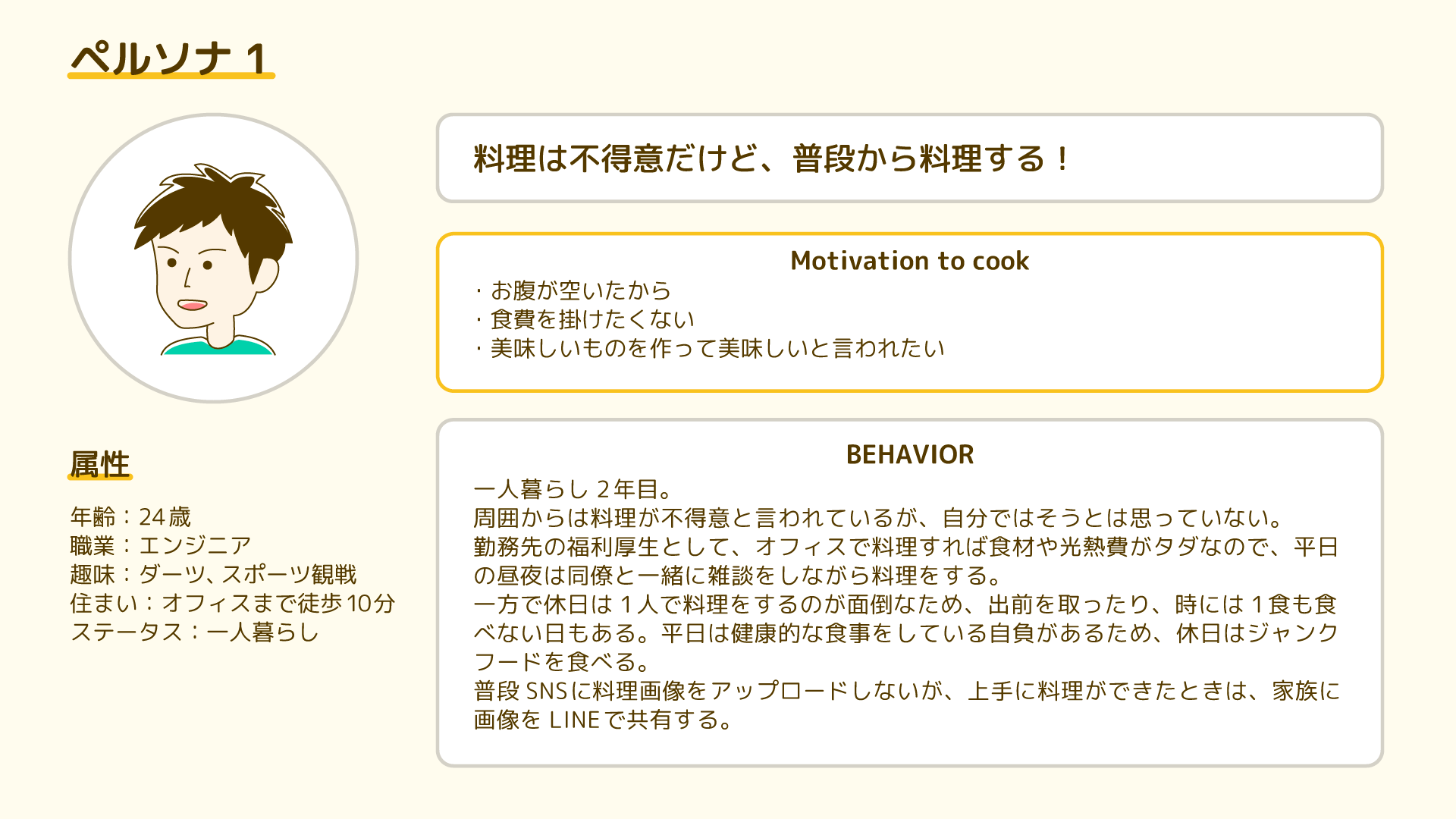
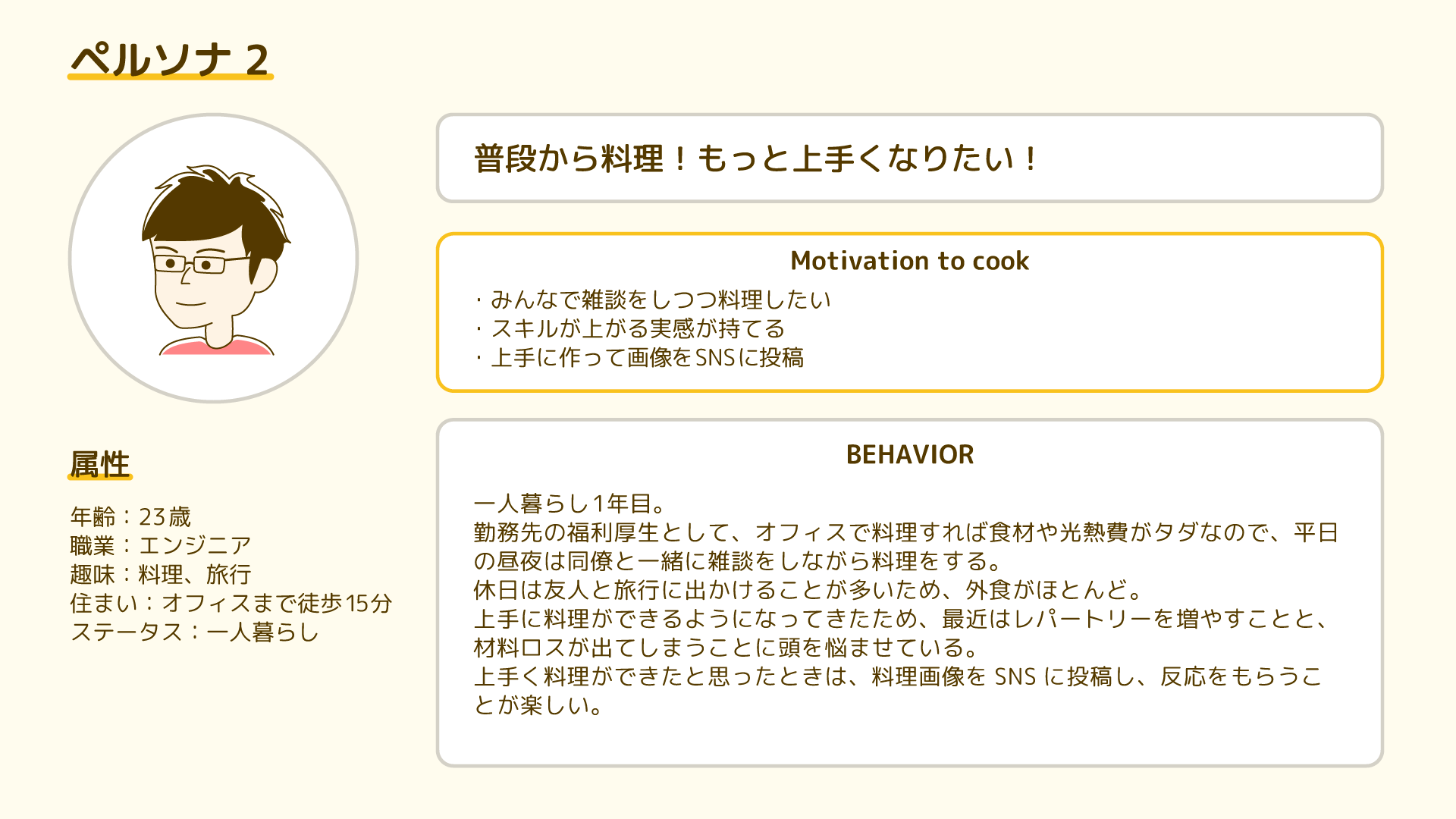
インタビュー結果を基にペルソナシートを作成し、ユーザーの分析を行いました。 この情報から課題の発見をしました。

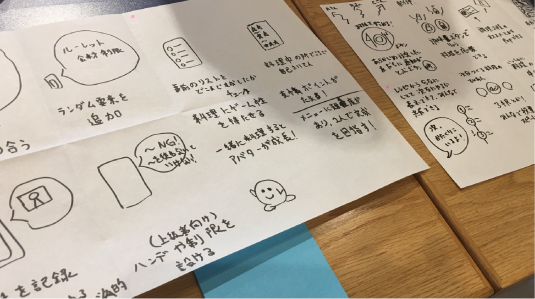
発見した課題を解決するためのアイデアを生み出すべくCrazy8を実施しました。 発散したアイデアを統合・昇華させることで最終的な課題解決策としました。

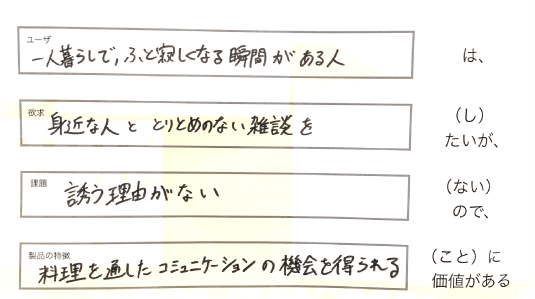
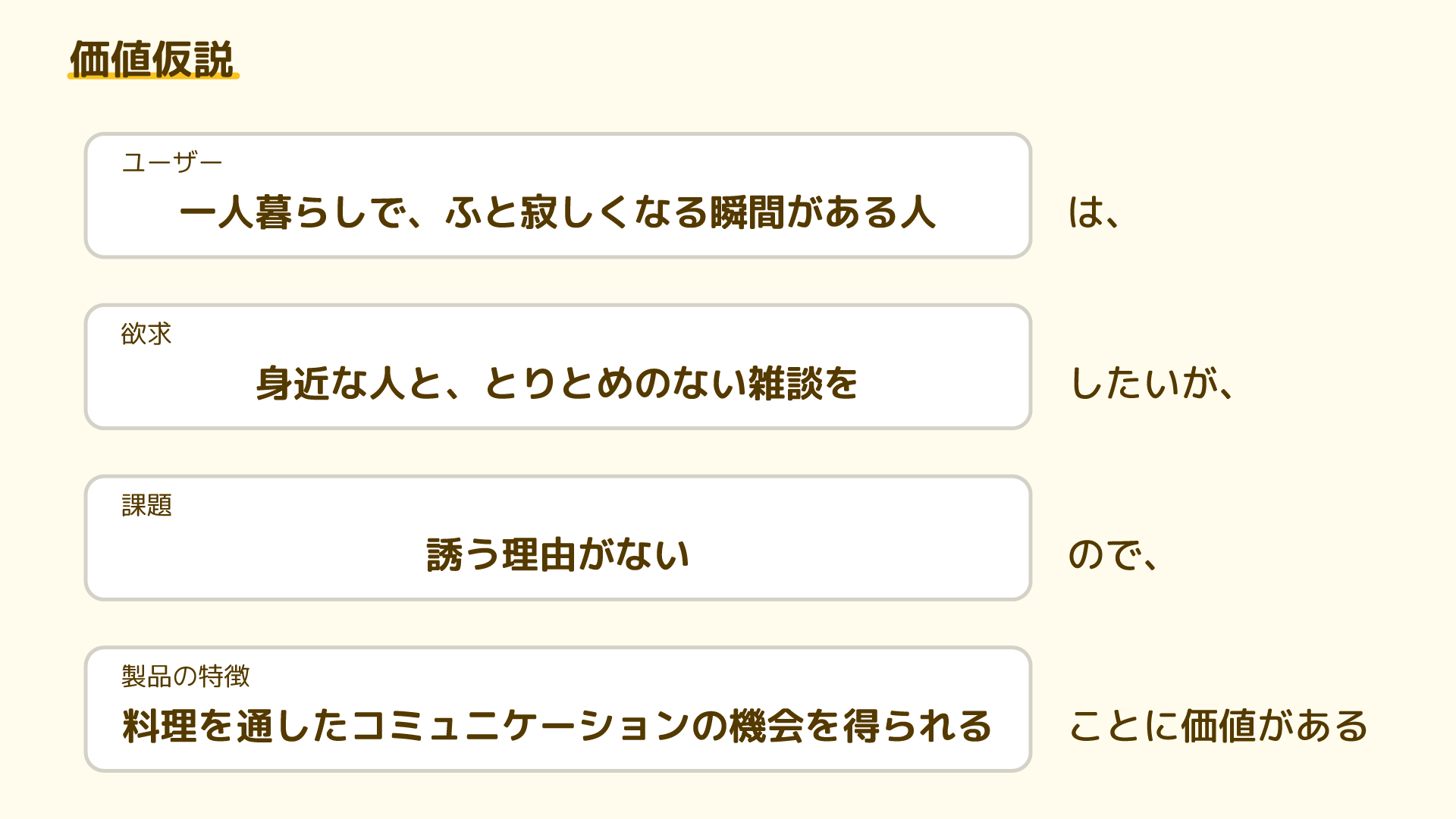
現在の状態を俯瞰して確認すべく、価値仮説シートにユーザー、欲求、課題、課題解決方法をまとめました。 3度やり直して最終的な価値仮説を策定しました。

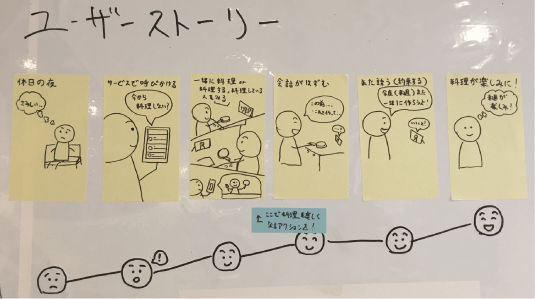
ユーザーが抱える課題を解決するまでの流れをユーザー視点の線で考えるため、 ユーザーストーリーを作成しました。

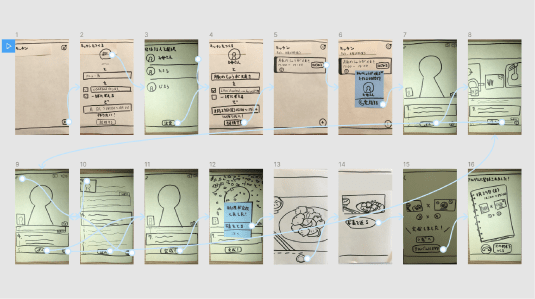
提供する価値がユーザーにとって真であるかを検証すべく、 ユーザーストーリーに沿ったUIを手書きで作成・Figma上に実装し、仮想的に動作するようにしました。

自身のサービスが提供する価値を自分自身でも理解するため、仮想的にサービスを利用しました。 ここで提供する価値が間違っていないことを確認することができました。

ペーパープロトタイピングにて作成したUIを実際にユーザーに使用してもらい、 提供価値が伝わるか・使いやすいか検証しました。

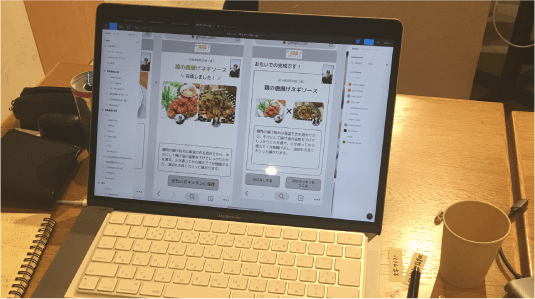
数回行ったユーザーテストの結果からUIの修正を繰り返し、 実装に入るための機能要件定義をしつつワイヤーフレームの作成を行いました。

ワイヤーフレームを基に実際にユーザーに使用してもらい、 サービスのUIや使いやすさについて何度も検証し、修正しました。

実際に動作するサービスを作るべく、本番のUIデザインを行いました。 実装面も考慮し、デザインガイドラインの作成や複雑な構造にならないよう意識しました。

最後に、成果発表を行いました。サービスの魅力が伝わるように、 ユーザーストーリーに沿った寸劇も取り入れました。最終的に最優秀賞を受賞しました。
※ 写真提供:Cookpad Inc.
「一人暮らしの独身の方」4名に対してインタビューを行い、その中から2名をペルソナとして設定しました。 料理が得意な方やそうでない方、毎日料理する方やサプリ中心で一切料理をしない方、といった形でバラバラで、共通点を見つける事ができず苦戦しました。


クックパッドオリジナルの価値仮説シートを用いて、ターゲットユーザーはどんな人なのか、 作るサービスが与える意味や価値をユーザー目線で言語化するために作成しました。

ロゴやUIを元にイメージを膨らませ、ある程度CTFに詳しい方向けにひと目で製品の魅力が伝わるようなWebページにしました。 そのため動画や写真を多用し、各説明ごとに色を変えて文字は多用しないようにすることで、知らない・興味のないものに興味を持ってもらえるよう工夫しました。

「料理」や「身近な人」を題材にしたサービスだったため、全体的に暖色や丸み、イラストを使用することで親しみを持ってもらえるような UIになるようにしました。 また、初めて使用したFigmaでのUIデザインでしたが、sketchの使用経験を活かし約1.5日で、イラスト等の素材作成も含め サービスに必要な35画面を作成しました。なお、エンジニアがWebフロントが得意だったため、Webアプリを採用しました。















「料理」表現するために両脇に調理器具を、「身近な人」と側にいるような気分になれるサービスであることを表現するため、人のシルエットを配置しました。また、性別に関わらず使用できる・使用してもらいたいことを示すため、両脇の調理器具は男女を表す色となっています。

エンジニアにこのサービスを実証して貰う必要があったため、互いのサービスに対する齟齬が無いように確認する目的と、これまでの経験からスタイルガイドを作成しました。はじめに互いに配色を決めてからスタイルガイドを作成したため、実装時に都度ロゴの使用方法や配色についての質問が起こることなくスムーズに実装してもらうことができました。



チームで物事を行う以上、チームワークは大切です。 チームビルディングをきちんと行うことで、楽しく・遠慮することなく真剣に議論を行うことができました。おかげで、最終成果発表を聞いている人にも「楽しんでサービス開発をしていたんだね!」と言ってもらえるような発表をすることができました。
短期間で行うサービス開発のため、サービスのコンセプトは簡潔かつ伝わりやすいものにすべきです。 あれもこれもできるサービス、となると自分では良いものに思いがちですが、ユーザーからすると何をするサービスなのかわからないことがあります。 サービスの主軸を確立させることで、サービスの提供する価値が明確にユーザーに伝わります。
今回はエンジニアと共に5日間でサービス開発を行うインターンだったため、早めに要件を定義し、 相方の進捗に沿ったデザイン素材を提供しなければなりません。限られた期間しかないため、 価値を提供するために必要なデザインクオリティを、優先度を元に取捨選択を行う必要があります。
課題を解決することが目的であり、UXの手法は解決のための手段にしか過ぎません。 UXの手法に踊らされず、課題解決に注力し、手法を用いずとも解決できる場合もあると学びました。
自分たちでサービスを提供する以上、そのサービスについて1番の理解者でなくてはなりません。 理解するための方法の一つとして、ドッグフーディングが挙げられます。これにより、開発者である自身もペルソナになることができます。

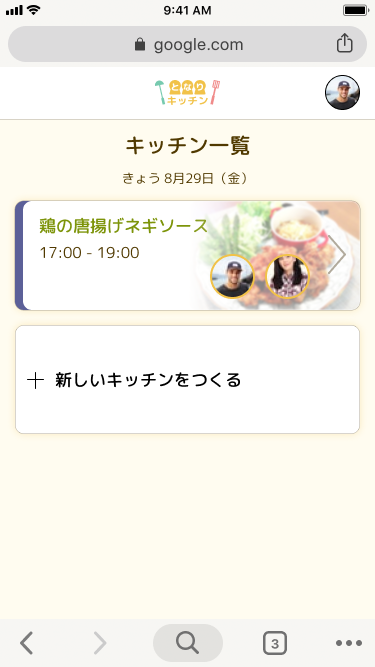
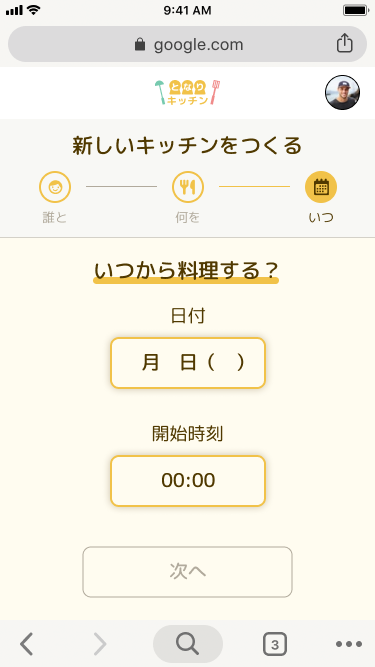
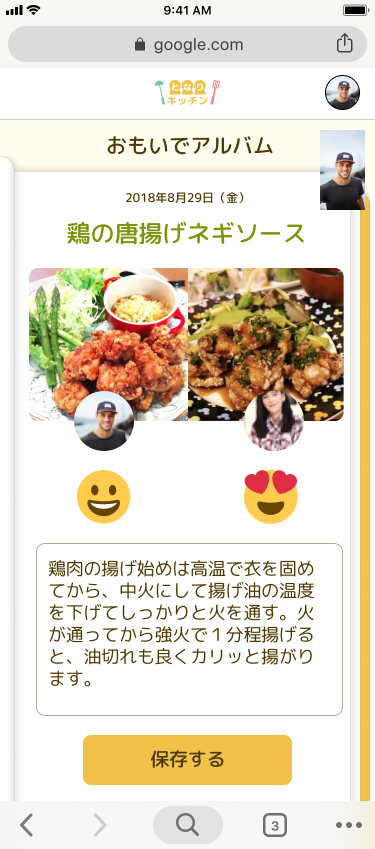
料理開始画面です。予約を表し、料理当日までのわくわく感を引き出すため、チケット風のデザインにしました。また、クックパッドのレシピを使用するため料理名は規定の緑色にするというクックパッド社のルールに則りました。

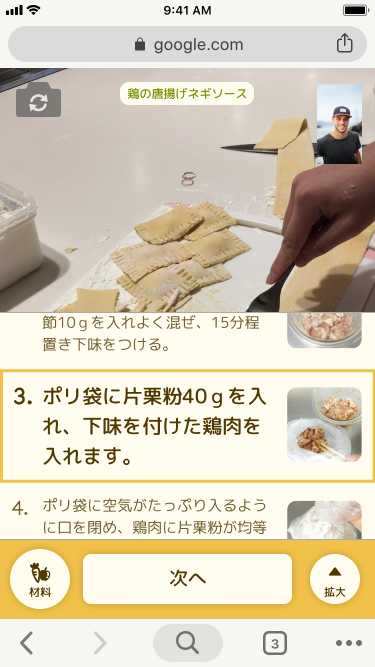
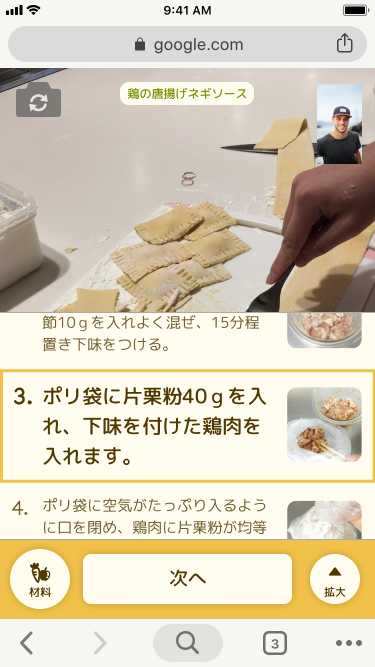
料理中のビデオチャット画面です。上部が相手の画面、右上が自身の画面です。下部のレシピ画面では手順を順番にドラム表示しています。実際にドックフーディングをした際「手が汚れている状態での操作が多いため複雑な操作ができない」と発見したため、指以外の場所でもタップ操作だけで済むようにしました。